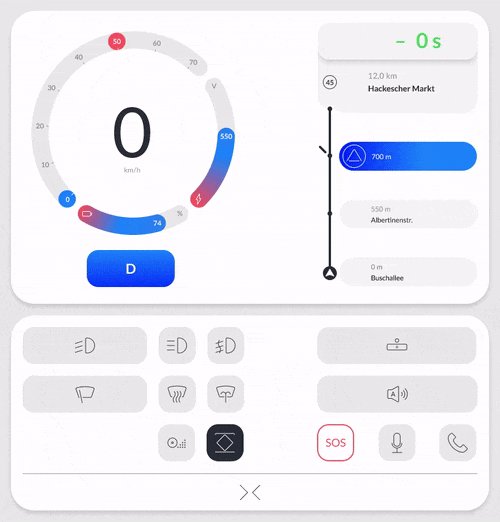
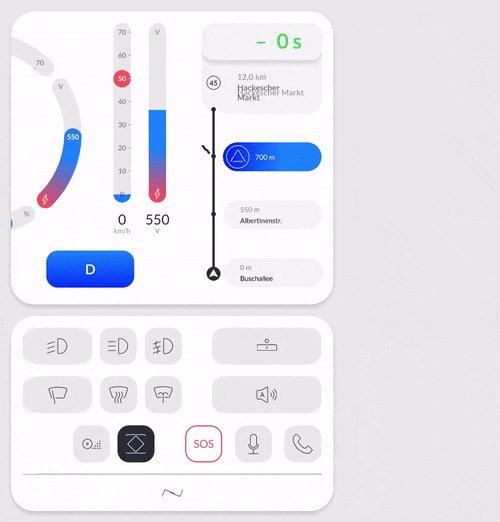
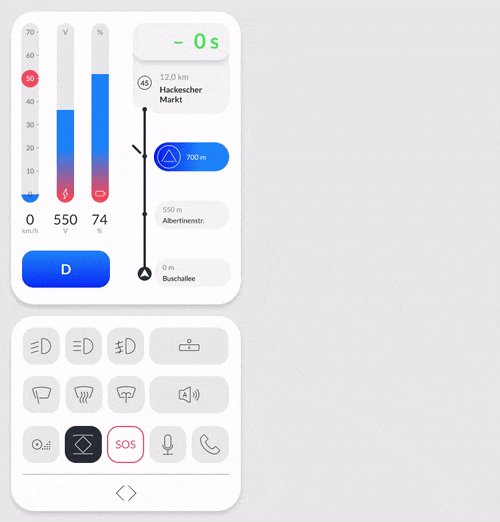
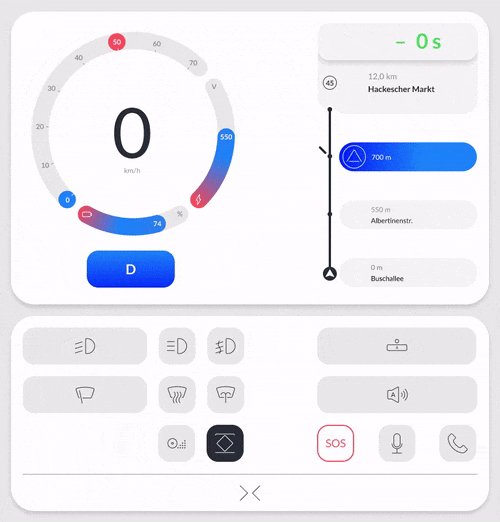
Our challenge is to create a user-friendly interface for light rail vehicles that is tailored to the operators' needs and optimizes the
benefits of both digital and analog interfaces. The goal is to
efficiently distribute high information density through an adaptive screen that adjusts information according to the situation, resulting in an intuitive interaction for the operators.
This case study is an extension of my previous work at
büro + staubach, where I have been actively involved in improving the experience of public transportation users and operators.